WordPressで記事を書いている時に、過去に書いた関連記事を表示させたい場合があります。そんな時はそのまま過去記事のURLを貼るだけでも良いのですが、できればサムネ付きで目立たせるように設置すれば、PV数のアップも期待できそうです。
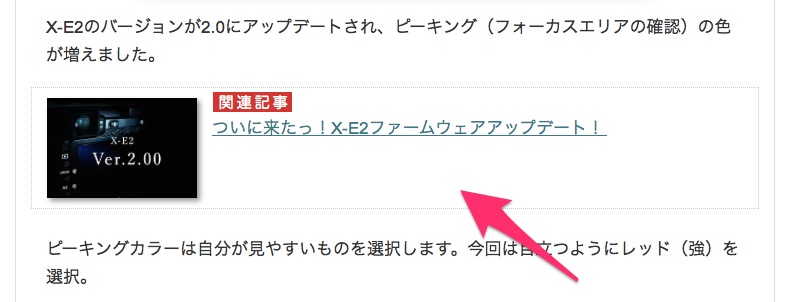
本日、ご紹介するのは過去に書いた記事を下の画像のように表示させる方法です。

参考にさせていただきましたのは、ゆめぴょんの知恵さんの【WordPress】はじめてのショートコード作成&設置方法!内部リンク装飾という記事です。
やり方はfunction.phpに下のコードを追加します。
ーーーーーーここからーーーーーーー
function ilink_scode($u) {
if (isset($u[0]) && $u[0]) {
$url = $u[0];
$id = url_to_postid($url);
$title = esc_html(get_the_title($id));
}else{ return; }
if (has_post_thumbnail($id)) {
return sprintf(
‘<div class="linkbox"><a href="’. $url .’" target="_blank">’ . get_the_post_thumbnail($id,array(200,200),array("alt"=>$title, "class"=>"")) . ‘<p>’. $title .'</p></a></div>’ );
}else{ return; }
}
add_shortcode("interlink", "ilink_scode");
ーーーーーーここまでーーーーーーー
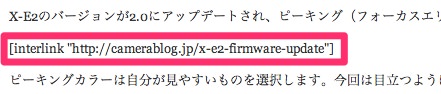
コピペできたら記事を作るときにこちらのショートコードを埋め込みます。
[interlink “記事のURL”]
設置した後はのCSSを変更してレイアウトを整えます。
この方法をご紹介してくれましたゆめぴょんの知恵さんありがとうございます!