wordpressのカスタムフィールドの追加と表示方法をご紹介
ウェブ上には沢山のカスタムフィールドの使い方に関する
情報がたくさんあり、内容も豊富です。
カスタムフィールド専用のPluginも数多く存在します。
今回の記事では、プラグインを使わず
必要最小限のカスタムフィールドの追加と表示方法だけを
シンプルにご紹介。
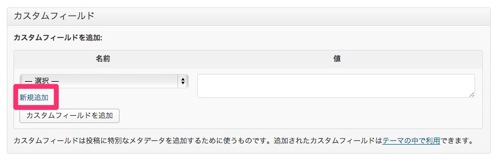
まずはカスタムフィールドの項目の追加から
カスタムフィールドの【新規追加】ボタンをクリック
名前:ソースに入力する文字
値:ページに表示させる文字
名前/値 両方共任意で入力可能です。

例えば画像を表示したい場合
名前:img
値:< img src=”/image/test.jpg” />
と入力

テンプレートに下記のコードをペースト
<?php echo post_custom(‘名前’); ?>
カスタムフィールドの名前が【img】なので
<?php echo post_custom(‘img’); ?>
となります。
これで、ページに任意の文字を表示させる事が可能になります。
また、追加でプルダウンメニューの
カスタムフィールドの余計な項目を削除【非表示】にする方法も合わせてご紹介
テーマの【functions.php】を開きます。
下記ソースを追加
function metakey_limit($num) {
return 1;
}
add_filter(‘postmeta_form_limit’, ‘metakey_limit’);
この場合、プルダウンメニューの項目が1つしか表示されなくなります。
表示させる項目の数は任意で選べます。
以上です。