アクセス環境はPCとスマホが同じくらい。もしくはPCよりもスマホからのアクセスの方が多いというサイトも多いのではないでしょうか。
今ではサイトのスマホ対応は必須項目。レスポンシブデザインかスマホは別テンプレを見せるサイトも多いです。
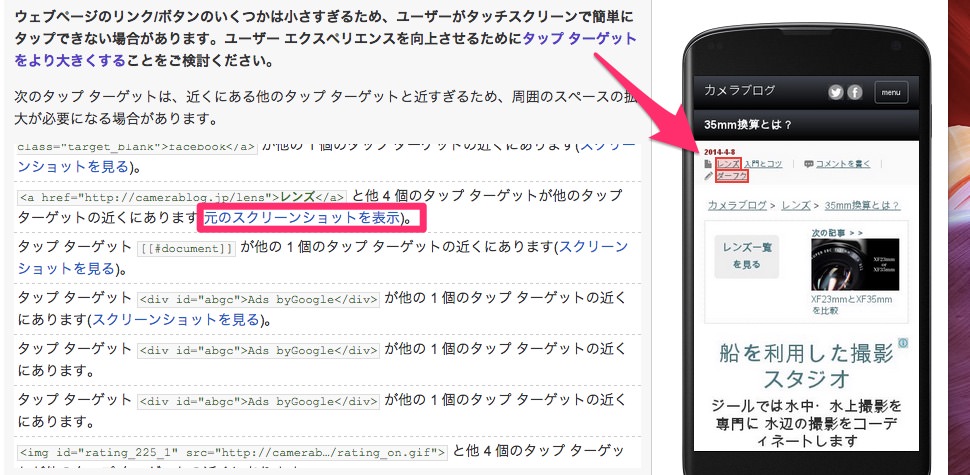
スマホの場合、PCと違ってマウスクリックではなくタップで操作します。ボタンの位置が近すぎる場合、操作性が悪くなります。
WebMasterToolでスマホのユーザービリティをチェックすることができます。
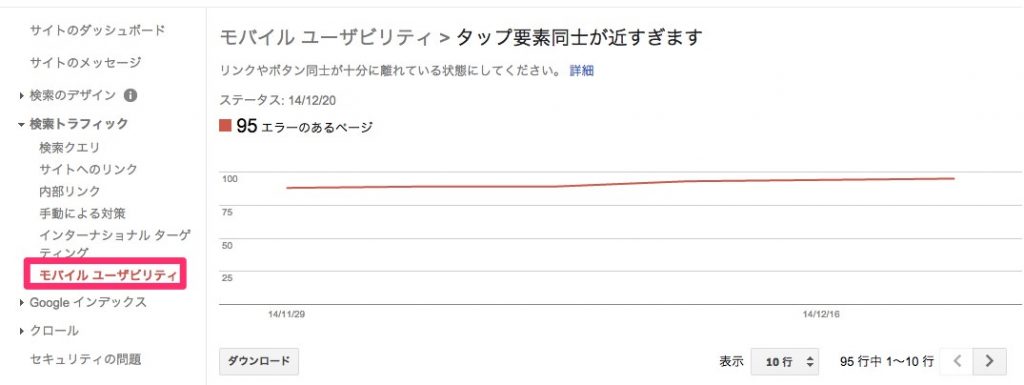
【検索トラフィック】→【モバイルユーザービリティ】をクリック。

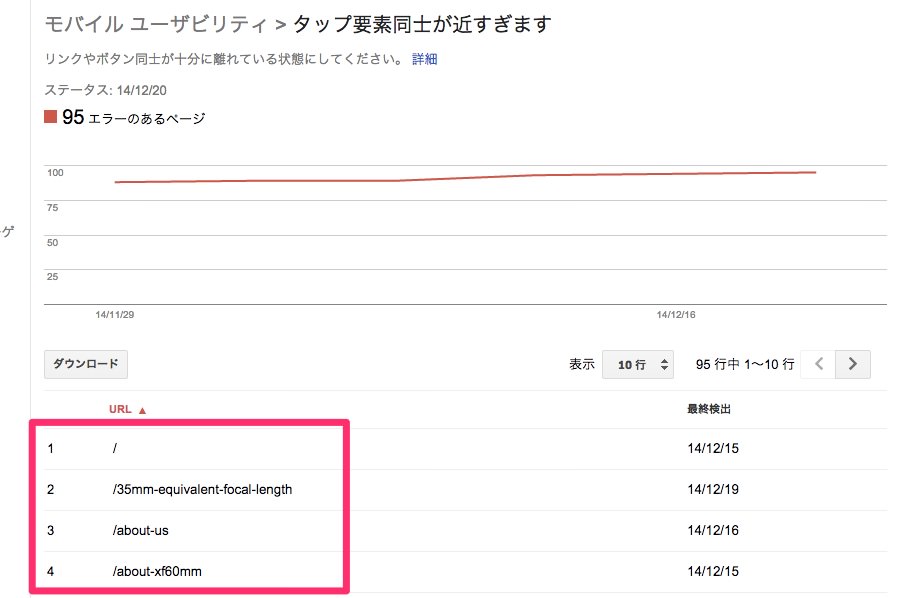
モバイルユーザービリティに問題のあるページと原因が表示されます。

スマホのユーザービリティ改善に関しては こちらの記事を参考に。
【タップ ターゲットのサイズを適切に調整する】
https://developers.google.com/speed/docs/insights/SizeTapTargetsAppropriately

【PageSpeed Insights】にて問題の箇所を調べることができます。