WordPressでのサイト構築がそろそろ完成!
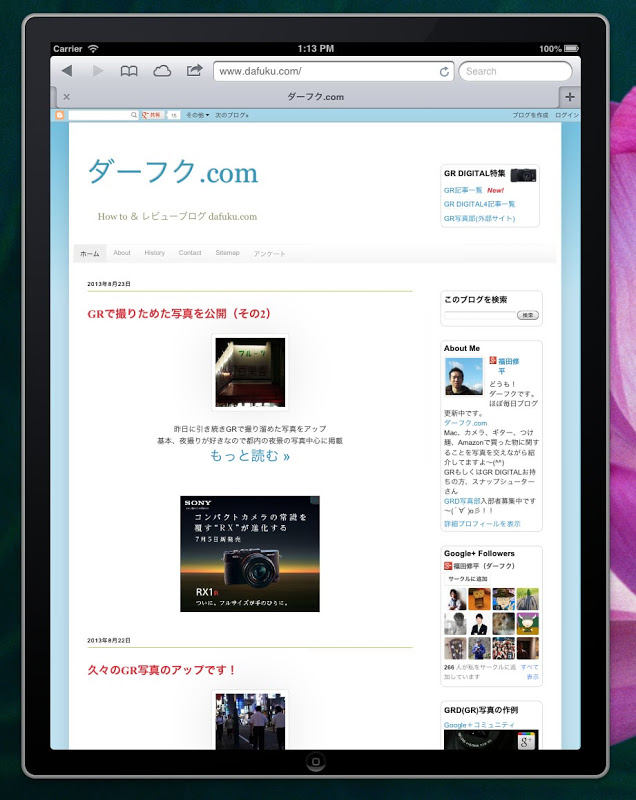
しかし、iPadでサイトを確認したところ
新たな問題が発覚!
iPadで見たサイトがiPhone(スマホ)で閲覧されているのと
認識しているらしく、非常に見た目のバランスが悪くなってました(^_^;)
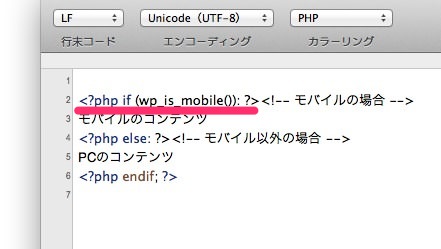
どうやら原因はモバイルとPCを切り分ける
【wp_is_mobile】のコードでした。
モバイルとPCを振り分ける機種を個別で指定する必要が
あるそうです。
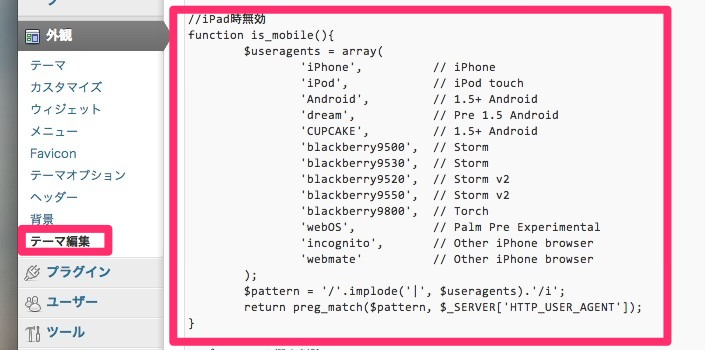
function.phpの内容を書き換えます。
//iPad時無効
function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android’, // 1.5+ Android
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}

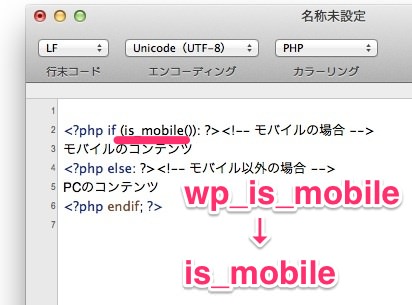
またテンプレ側も一部修正します。
wp_is_mobile
↓
is_mobile
iPadが手元にない場合は
Macで使える【Xcode】でiPadをエミュレート出来ます。
【Xcode】がインストールされていない場合は
AppStoreから無料でダウンロードできます。(Macのみ)

Xcodeを起動したら自動で表示される
オープニングウィンドウを閉じます。
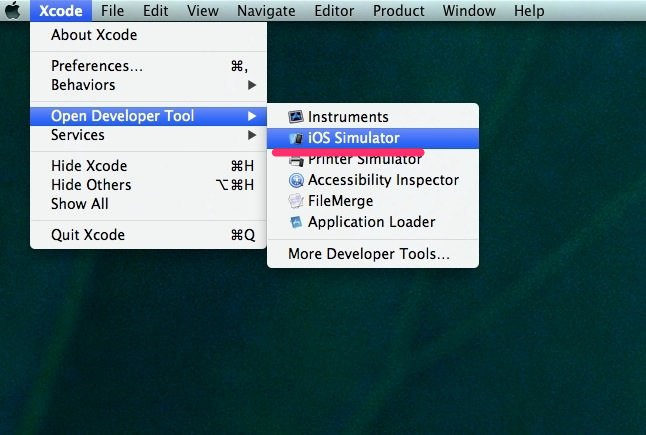
メニューバーから
iOS Simulatorを選択

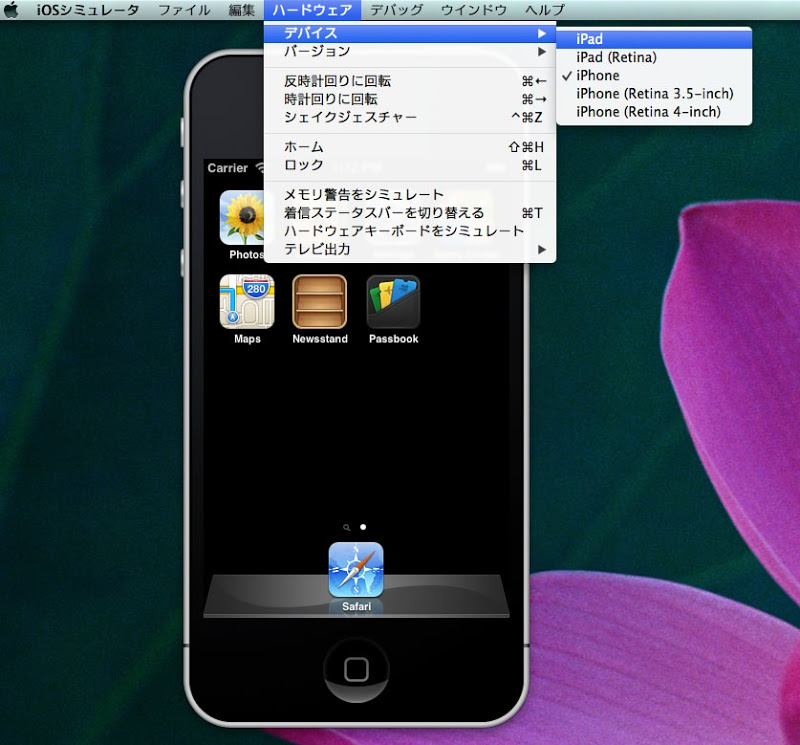
Safariのアイコンをクリックすれば
iPadエミュレータ上でSafariが擬似的に表示されます。
もちろんユーザーエージェントはiPadです。
これでMacを操作しながらiPadでデバック出来ます。
せっかくレスポンシブ・ウェブデザインで作成しても
iPadでレイアウトがズレてしまっては苦労が水の泡です。
やはり実機でのデバックは欠かせませんね〜(^_^;)