WordPressやブログにはコメントフォームが付いてます。SNSのアカウントにログインした状態でコメントをすると、自動的にユーザーのアイコンが表示されるタイプのものがあります。このアイコンを丸くしてGooglePlusのような見た目にする方法をご紹介。
通常、アイコンは正方形の形をしています。
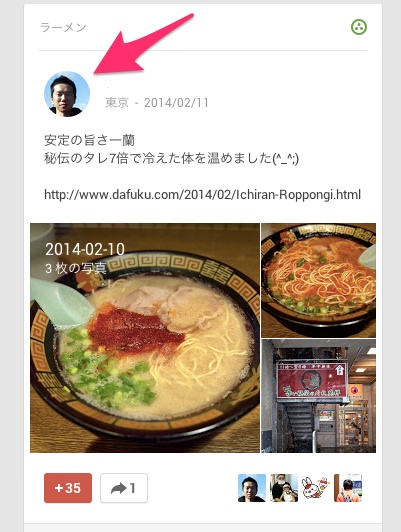
GooglePlusのアイコンは正円です。正方形を丸型に変えてみます。
正方形のピクセルサイズにもよりますが、形が正方形であれば、border-radiusのCSSプロパティを使用することで角が徐々に取れていき最終的にキレイな丸型になります。
正方形のサイズが
width: 57px;
height: 57px;
の場合、
border-radius: 32px;
でちょうど丸型になりました。
border-radiusの値をどれくらいにすれば良いかは、Chromeのデベロッパーツールを使ってリアルタイムで形を確認しながら調整していくと良いと思います。
アイコンの形を変えるだけで、印象がちょっと変わりますよ!