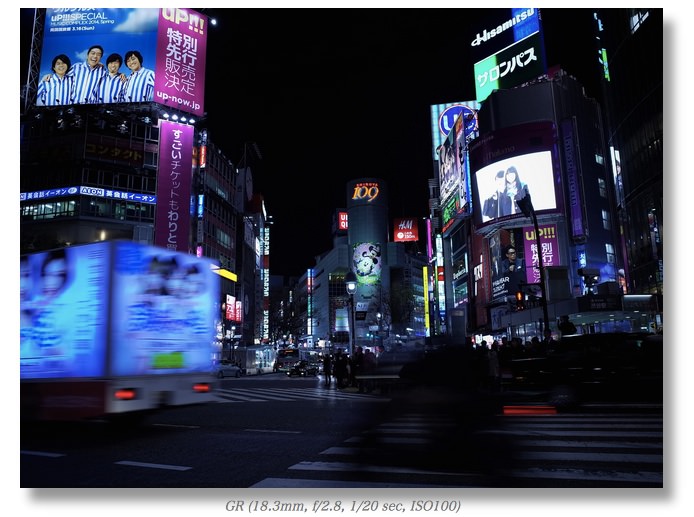
画像のタグ(img)にCSSのプロパティを加えるだけでカンタンに写真風に見せることができるお手軽ソースをご紹介します。画像ソースを<div></div>で囲まなくても良いのが特徴。まずは写真風エフェクトを使用していない画像です。立体感がありません。

上記画像にこのCSSを加えると写真に影が付与されて立体感が増します。
ブラウザがChrome,サファリの場合
img{-webkit-box-shadow: 10px 13px 15px #969696;}
Firefoxの場合
img{box-shadow: 5px 12px 10px #969696;}

影の付き具合は数値を変えることで変化するので、デベロッパーツールにてプレビューしながら少しずつ変えると良いです。また、IEに関してはprogid:DXImageTransform.Microsoft.Shadow()と設定すれば反映されるはずですが、うまく行きませんでした。IEでシャドーが使える方法を探してみます!