PCサイトを作った後、スマホサイトもレイアウトが正しく
表示されているかを確認しなければなりません。
手元にiPhone,iPod touchなどがあれば確認できるのですが
そうでない場合もあります。
MacでもWinでもSafariでiPhoneのブラウザ(safari)を
ざっくりと確認する方法を紹介。
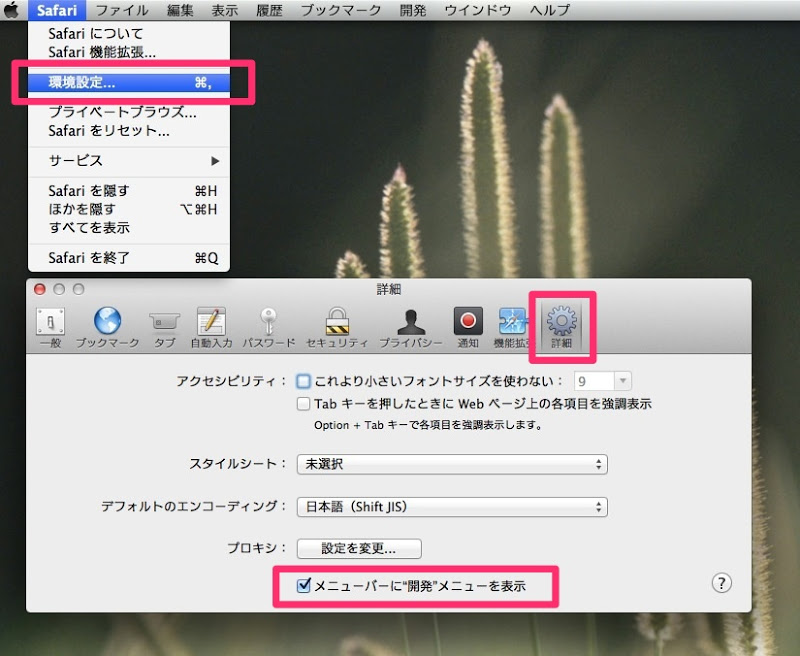
そのままSafariを開いてもメニューバーに【開発】の項目が表示されないので
環境設定の【詳細】から【メニューバーに開発メニューを表示】にチェックを入れます。
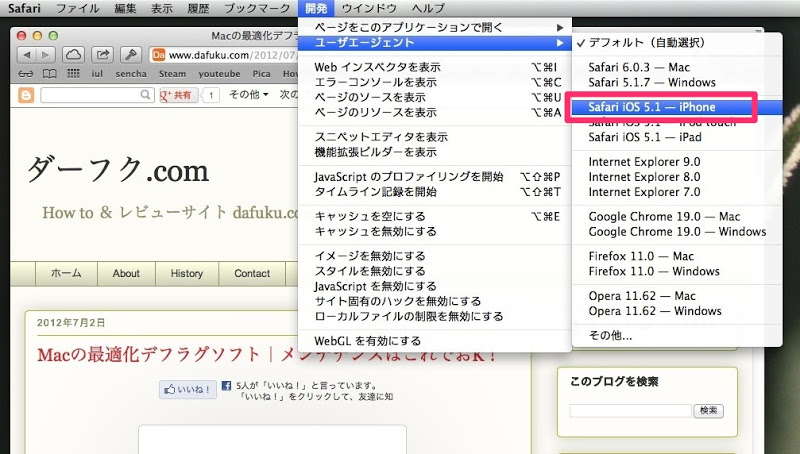
メニューから【開発】→【ユーザーエージェント】→【Safari iOS – iPhone】を選択
使っているブラウザがiPhoneだと認識されURLやレイアウトが
iPhoneのテンプレになります。
当サイトの例です
・URLの末尾に?m=1が付く
・ヘッダーにAdsenseの広告が表示される
・ページがプルダウンメニューに変わる
タップ操作など完璧な再現はできませんが
ちょっとだけ確認したい時に役に立ちます(^^)