GoogleのブログCMS”Blogger”
Bloggerのページ送りは通常だと
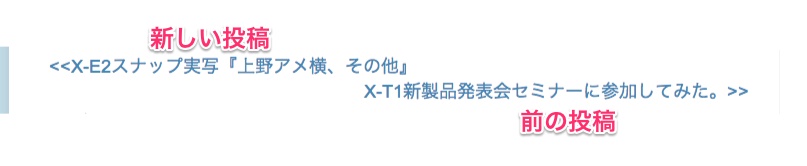
【新しい投稿】
【前の投稿】
と表示されてしまい、次のページがどんなタイトルなのか分かりません。
そのため、興味関心のある記事が次のページに書かれていても
クリックされる確率が下がってしまうと思います。
「次の記事のページ送りをタイトルに変更したいな〜」と
ネットでいろいろ調べていた所、大変参考になるページを発見しました。
「次の投稿」と「前の投稿」を記事タイトルに!blogger
https://kyantsukubatto.blogspot.jp/2012/11/blogger.html
こちらの記事を参考にテンプレートを修正してみました。
Bloggerテンプレートのソースを書き換えることで
次へのリンクをタイトルに変更することが出来ます。
注意しなければならないのは、Firefoxだと設定が反映されません。
Firefoxの場合は、通常通り『新しい投稿』、『前の投稿』と表示されます。
設定方法はblogIDとトップページURLを書き換えを行い、
次の記事と前の記事を表示させたい所にソースをペーストします。
なお、テンプレートの編集はタグの書き方を間違えてしまうとエラーに成ってしまうので
あくまでも自己責任でお願いします(^_^;)
<b:if cond="data:newerPageUrl">
<a expr:href="data:newerPageUrl" href="https://draft.blogger.com/blogger.g?blogID=ブログのID" >新しい記事</a>
</b:if>
<b:if cond="data:olderPageUrl">
<a expr:href="data:olderPageUrl" href="https://draft.blogger.com/blogger.g?blogID=ブログのID" >以前の記事</a>
</b:if>
<!-- ページャのスクリプト -->
<script type="text/javascript">
// <![CDATA[
function showTitleOld(root) {
var title="";
for (var i = 0; i < root.feed.entry.length; i++) {
title= root.feed.entry[i].title.$t;
}
document.getElementById("oldxx").innerText = title+">>";
}
function showTitleNew(root) {
var title="";
for (var i = 0; i < root.feed.entry.length; i++) {
title= root.feed.entry[i].title.$t;
}
document.getElementById("newxx").innerText = "<<"+title;
}
//]]>
</script>
<b:if cond="data:newerPageUrl">
<script type="text/javascript">
var sHome="<data:blog.homepageUrl/>";
var sNewURL="<data:newerPageUrl/>";
sNewURL = sNewURL.replace(sHome, "");
sNewURL = "/" + sNewURL;
document.write(unescape("%3Cscript")+" src='https://ブログのトップページのURL/atom.xml?redirect=false&path="+sNewURL+"&max-results=1&alt=json-in-script&callback=showTitleNew' type='text/javascript'"+unescape("%3E%3C/script%3E"));
</script>
</b:if>
<b:if cond="data:olderPageUrl">
<script type="text/javascript">
var sHome="<data:blog.homepageUrl/>";
var sOldURL="<data:olderPageUrl/>";
sOldURL = sOldURL.replace(sHome, "");
sOldURL = "/" + sOldURL;
document.write(unescape("%3Cscript")+" src='https://ブログのトップページのURL/atom.xml?redirect=false&path="+sOldURL+"&max-results=1&alt=json-in-script&callback=showTitleOld' type='text/javascript'"+unescape("%3E%3C/script%3E"));
</script>
</b:if>
<!-- /ページャ -->
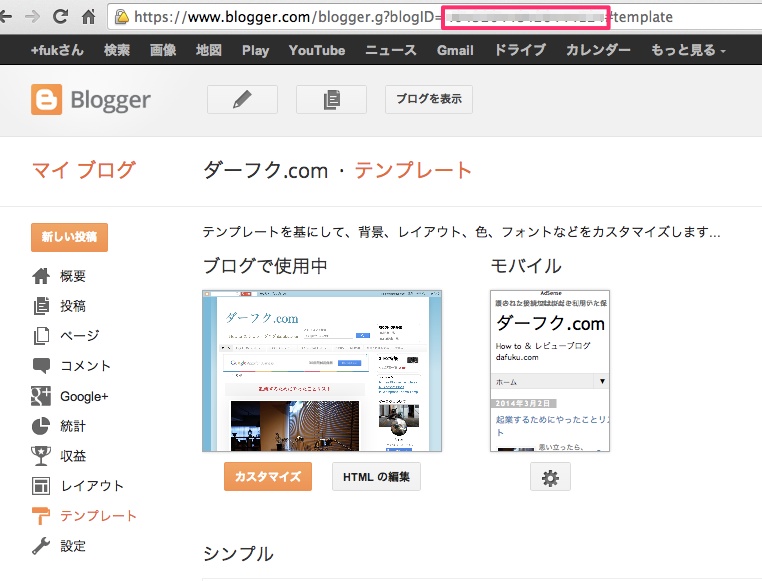
BlogIDの調べ方は、Bloggerの管理画面を開いた時に表示される
blogID=” ” の部分です。

ユーザービリティの向上に役立てればと思います。