Bloggerを既に使っている方はテンプレートのカスタマイズ方法を
ご存知かと思いますが、
「これからBloggerでブログを始めよう!」
「Bloggerってどんな感じでカスタマイズするの?」
という方のために記事を書いてみます。
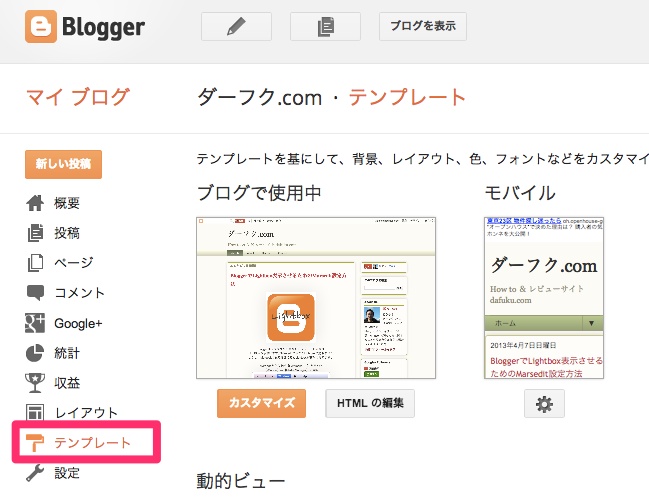
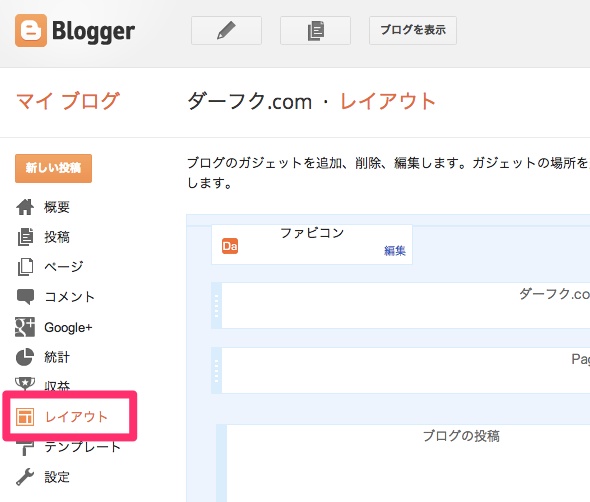
ブログの管理画面は左カラムのメニューから選びます。
まずはお好みのテンプレートにしましょう。
【テンプレート】を選択
テンプレートは複数選択可能です。
このブログは2013/04/09現在は
Bloggerの標準テンプレートの【Awesome Inc.】を使ってます。
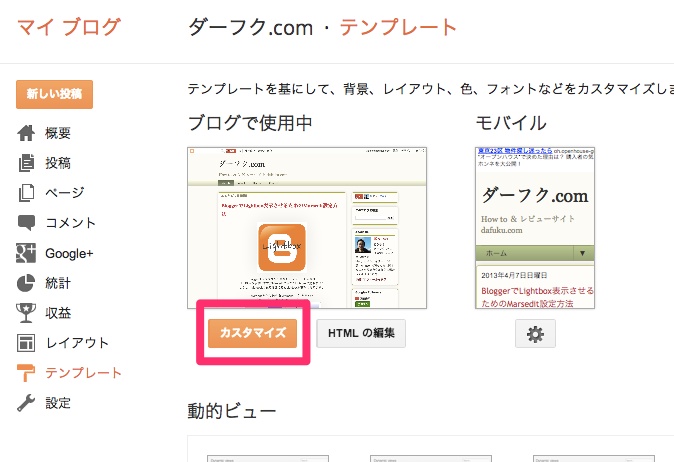
上記のテンプレート選択だけで大まかなテンプレは選択出来ますが
更に細かくレイアウトを調整したい方は【カスタマイズ】をクリック
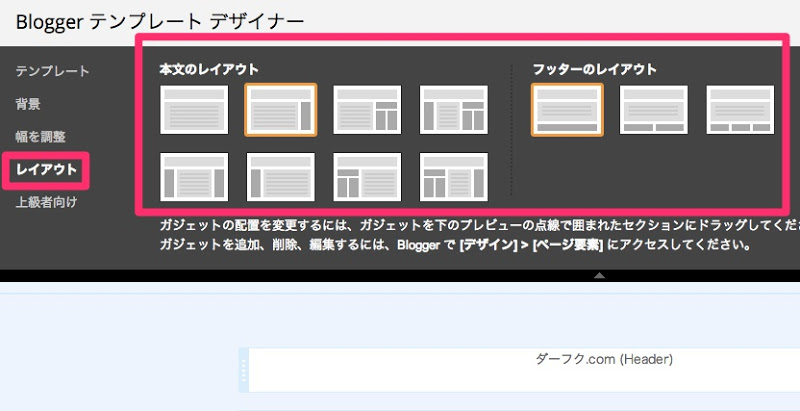
テンプレートデザイナーというページが開きます。
ここからコンテンツページの幅、サイドバー(ガジェットが並ぶところ)の幅を
ピクセル単位で調整出来ます。
画面下の方にプレビューされますので、レイアウトを確認しながら
調整することができます。HTMLやCSSの知識は不要
【レイアウト】を選択すればお好みのカラム数、ガジェットの並び方
などを選択することができます。
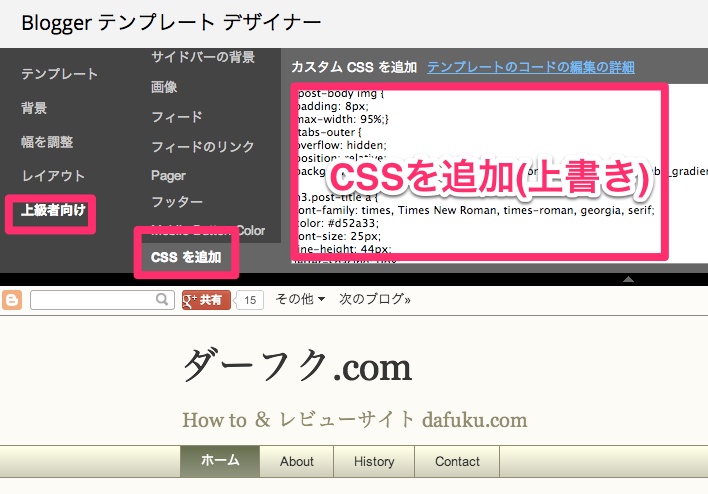
CSSをいじれる方は【上級者向け】→【CSSを追加】を選択することにより
更に細かいデザインの調整をすることが可能です。
特に画像が大きい場合にはコンテンツの幅からはみ出てしまうために
画像の最大表示幅を”95%”に設定してあります。
.post-body img {padding: 8px;max-width: 95%;height: auto;}
HTMLに直接タグを埋め込むことも可能です。
万が一のためにバックアップをとっておくことをおすすめします。
管理画面右上の【バックアップ/復元】ボタンをクリック
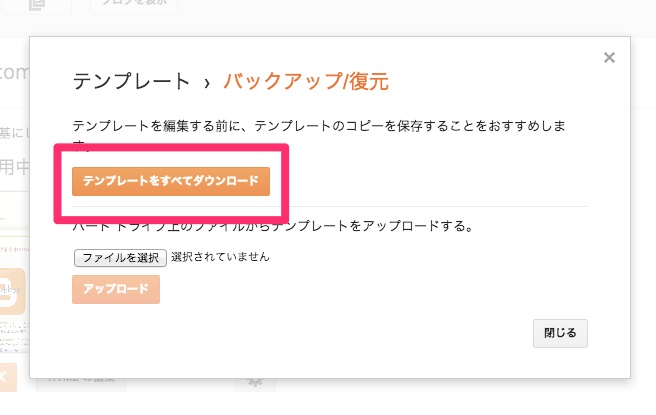
【テンプレートを全てダウンロード】をクリックすると
現在のテンプレをダウンロードすることができます。
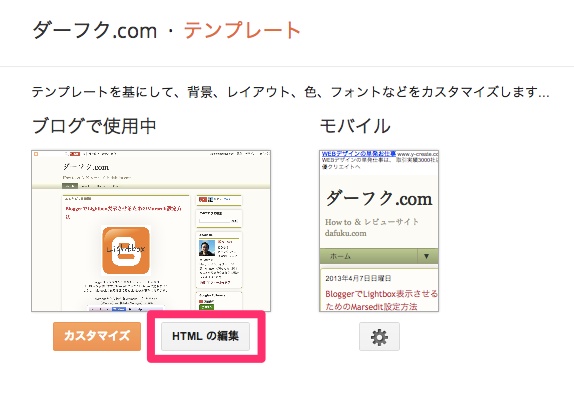
バックアップをとることが出来たら【HTMLの編集】 をクリック
書式がxmlなのでシビアです。
タグに誤りがあるとエラーになり保存ができません。
編集は慎重に。
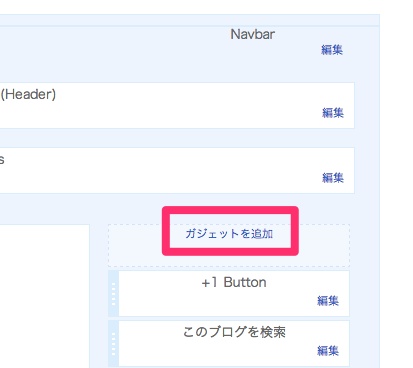
続いて、テンプレートにガジェットを追加しましょう
【ガジェットを追加】をクリックすると別ウィンドウで、、、
テンプレートお好みのガジェットが追加できます。
必要なガジェットのほとんどは、【基本】の中にあるもので
事足りるとおもいます。

初心者から上級者まで対応しているテンプレなので
使いやすいと思います。
カスタマイズして世界で一つしかない自分好みのテンプレートに
仕上げてみてはいががでしょうか