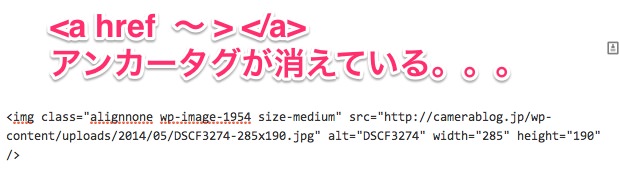
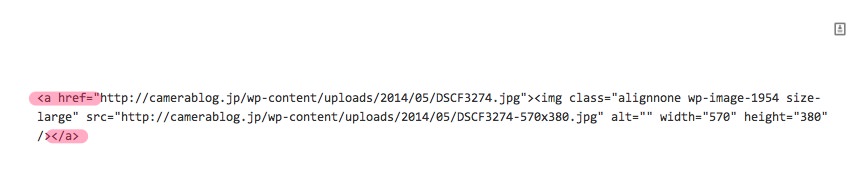
WordPressの記事を編集する時に画像の位置を変更する場合があります。画像をクリックしてコピー・アンド・ペーストやカットアンドペーストすることも出来ます。しかし、画像をペーストした後、imgタグを囲んでいるaタグ(アンカータグ)が消える現象が起こります。
こうなると、ライトボックスのプラグインが機能しなくなるのでブログの画像表示に影響を与えます。場合によってはユーザービリティが著しく低下します。
aタグを付け加えるにも、ちょっと面倒です。
今回はクリックだけで失われたaタグを画像に付け加える方法をご紹介いたします。
まずは画像をクリックして、左上に表示される鉛筆ボタンをクリックします。
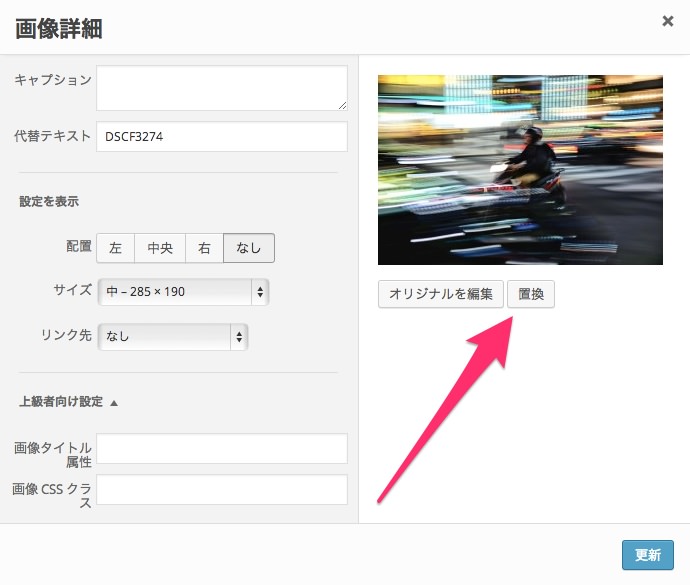
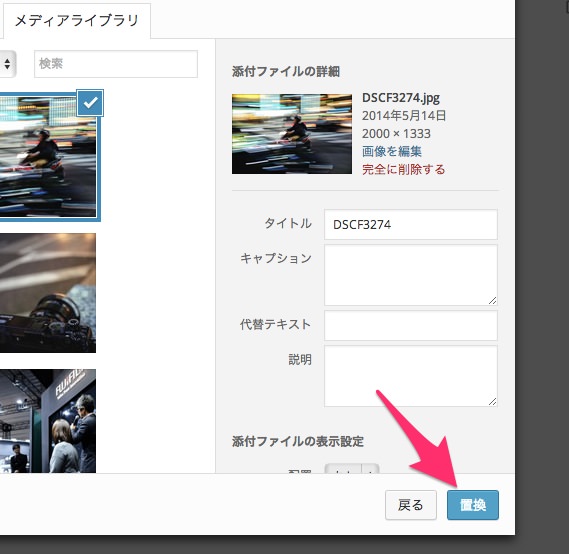
画像の下に表示されている【置換】というボタンをクリック