Mac,WindowsのブラウザChromeでiPhoneやAndroid端末をデバッグする方法を紹介します。デバッグといってもスマートフォンやタブレットのブラウザでどんな風に表示されるかを簡易的に表示させるものなので、正確性はあまりありません。
スマホだとどんな風に表示されるかをサクッと確認したい時に役に立ちます。特に、レスポンシブウェブデザインで作られたサイトは、このChromeデバッグツールを使うと作業が捗りますよ。
まずはChromeを起動し、ページを開きます。Windowsの場合【Control + Shift + i 】、Macの場合【Command + Option + i】でデバッグツールを表示させます。
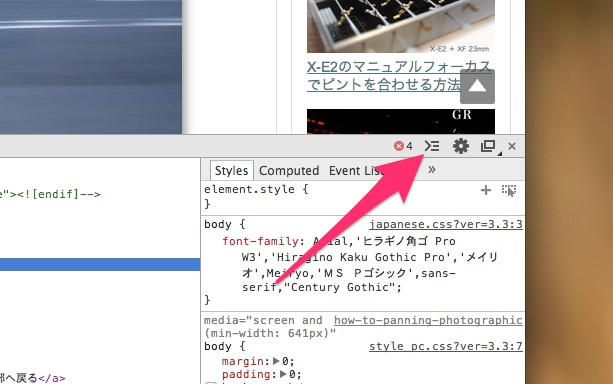
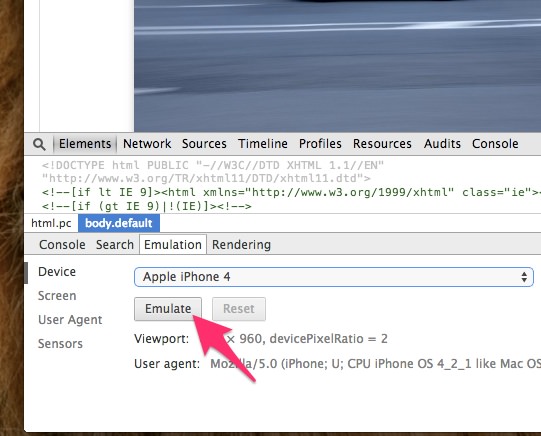
画面右上のアイコンをクリックします。
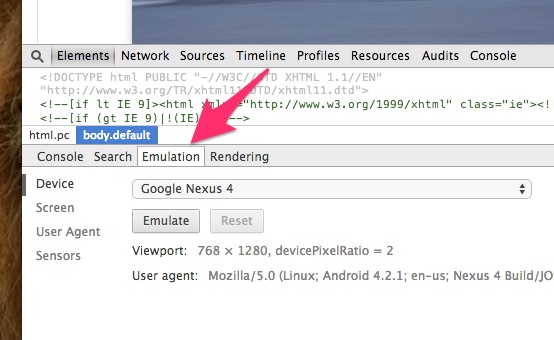
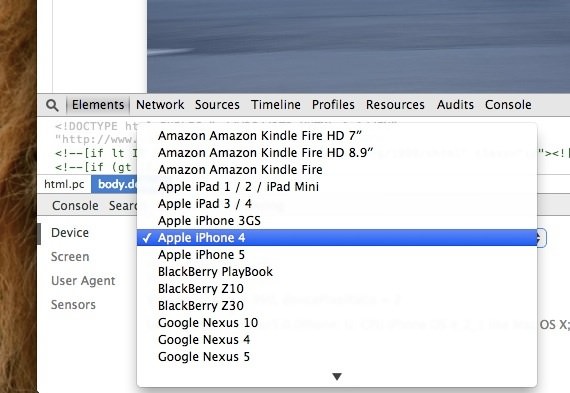
【Device】のリストからスマホ(タブレット)端末を選択します。
【Emulate】をクリック

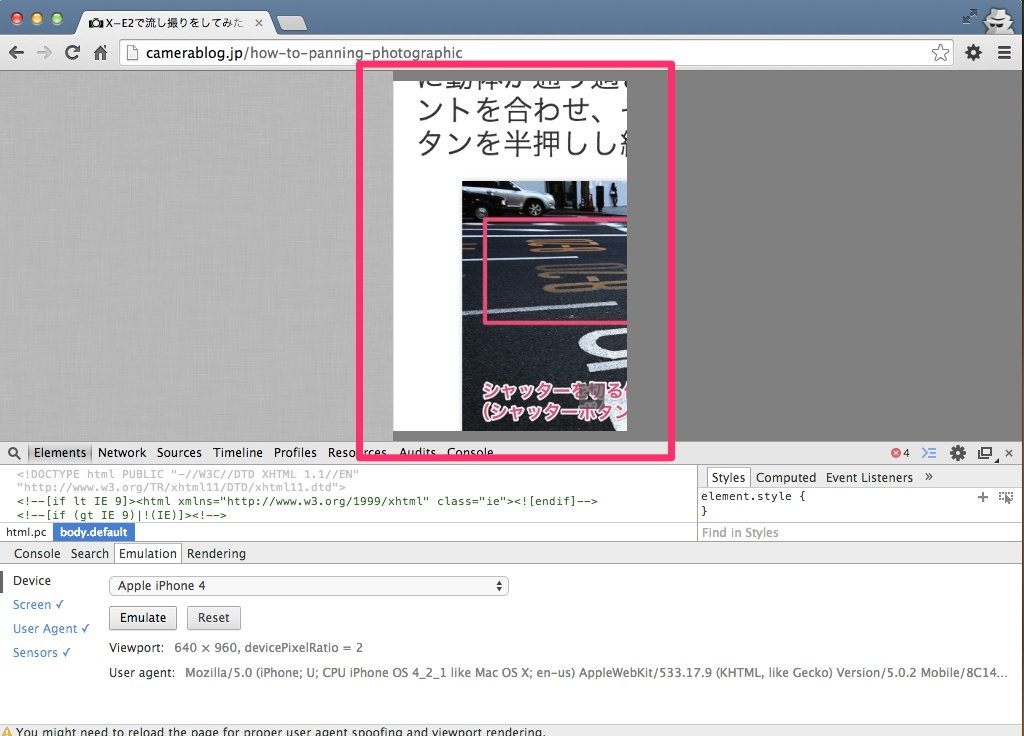
画面サイズが指定したデバイスの横幅で表示されます。これだとPCの表示を縮小しただけなので、テキストサイズや画像の大きさが変です。

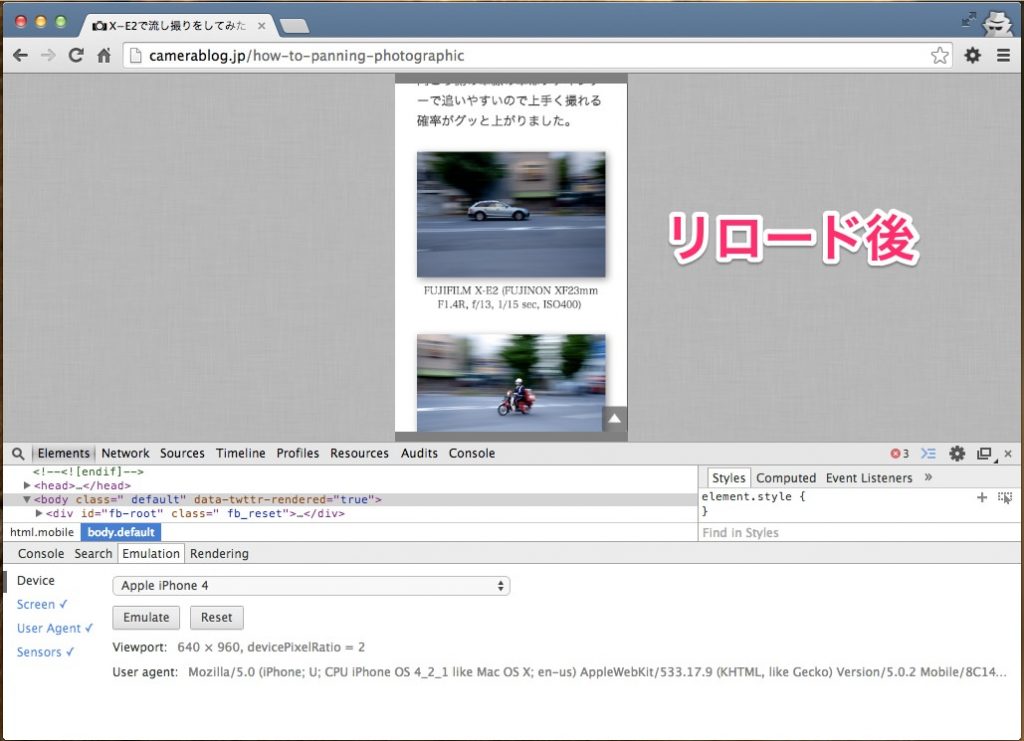
F5やCommand + Rでブラウザをリロードします。ブラウザのユーザーエージェントを識別してくれるのでスマホで見た状態に近くなります。
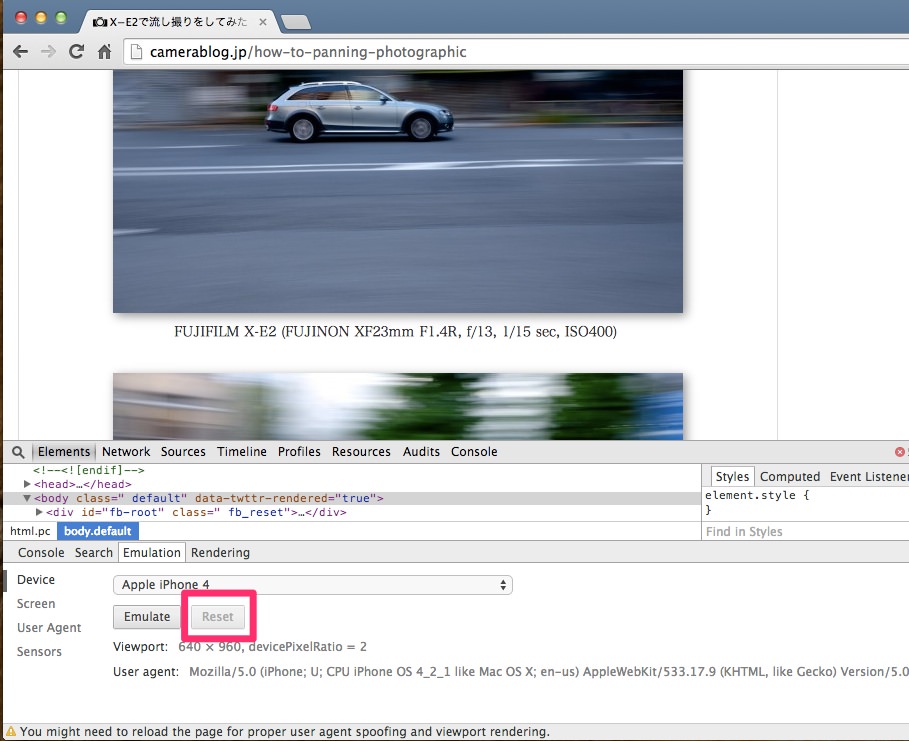
元の画面に戻したい場合は【Reset】をクリック

完全に見た目が一緒というわけではないので、正確にデバッグするためには、端末を使ったほうが良いです。あくまでも目安で使いましょう!