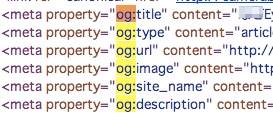
ブログ記事をSNSで共有するるためのタグ”ogpタグ”メタタグを見ると”og:〜”で表示されます。ogpタグに表示されている内容がにSNSで共有された時に記事タイトルや抜粋、サムネイルが反映される仕組みです。このタグは必須ではないですが念のため設置しておいたほうがアクセスアップに繋がりそうですね。
おすすめのプラグインはこのブログで何回か紹介している【All in One SEO Pack】です。SEOができる上にSNS共有の設定も同時にやってのける一石二鳥のプラグイン。新規プラグインインストールから【All in One SEO Pack】で検索すると上位に表示されるのでインストール。
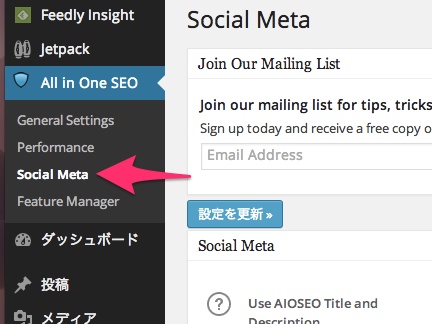
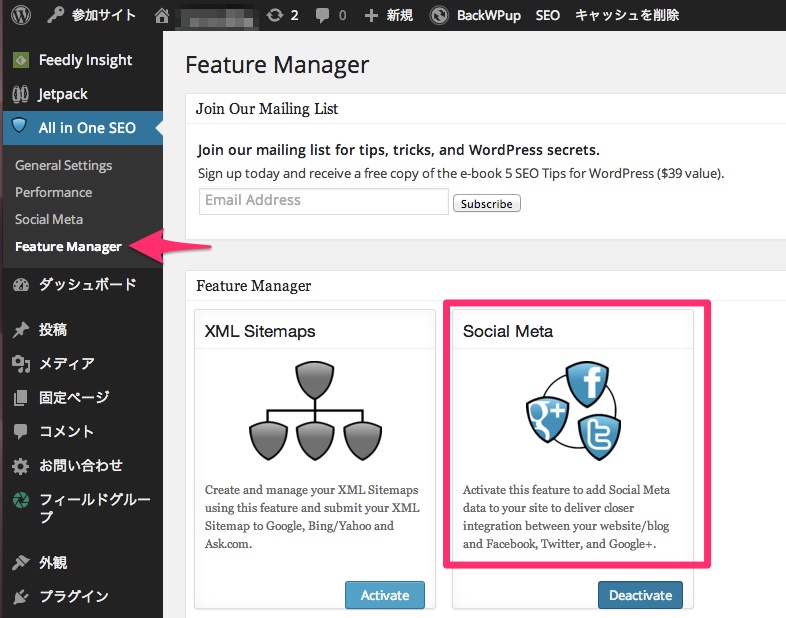
インストールしたばかりの状態だと、SNSの設定が有効化されてません。左側のメニュー一覧から【Future Manager】をクリック【Social Meta】をActiveにします。

メニューにSocial Metaの項目が表示されたらクリック
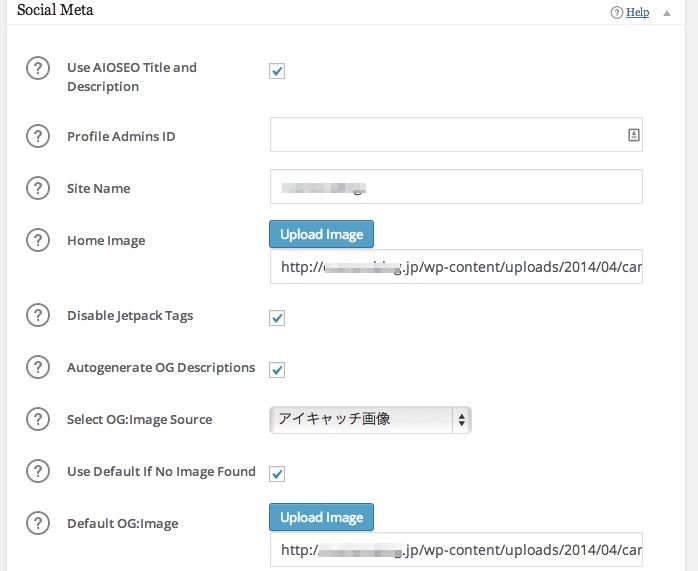
Social Metaの項目から、ogpタグの表示設定を行います。
- Use AIOSEO Title and Description→All in SEOのタイトルとディスクリプションをそのままogpタグに反映
- Profile Admins ID→FacebookのプロフィールIDを入力
- SiteName→サイト名
- Home Image→Homeで表示させる画像
- Disable Jetpack Tags→Jetpacの設定を無効化
- Autogenerate OG Descriptions→コンテンツエリアから記事を抜粋しディスクリプションを自動生成
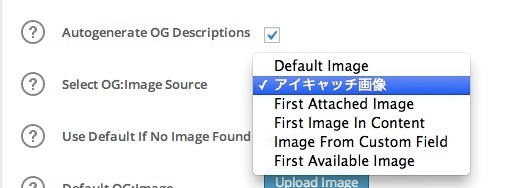
- Select OG:Image Source→次の解説参照。
- Use Default If No Image Found→参照する画像がない場合、Default画像を使用する
- Default OG:Image→Default画像を設定

OG:imageで使用したい画像をリストから選択できます。アイキャッチ画像を設定していない場合は、【First Image In Content】を選択すれば記事の一番上にある画像を表示してくれます。
All in One SEO Pack Pluginにこの機能があることを知らなかったので、手動でheader.phpに直接OGPタグを書き込んでました。プラグインで設定したほうが直感的でミスも無いので助かりますね。