レスポンシブなサイトが主流になりつつある今日このごろ。これから新規でサイトを構築する際はPC、タブレット、スマホ3つのパターンでブラウザの表示を最適化する必要があります。その中でもスマホのレイアウトを確認するのに便利なフリーソフトを紹介します。
Mobilizerというソフト。Macで使用可能です。
Macを所有の方はXcodeをインストールするとiPhone,iPadシュミレーターが利用できます。しかしXcode上のエミュレータは起動するのに時間がかかります。スグ確認したい場合はMobilizerを使ったほうが速いです。
使い方はMobilizerのサイトからソフトをダウンロードしてインストールします。
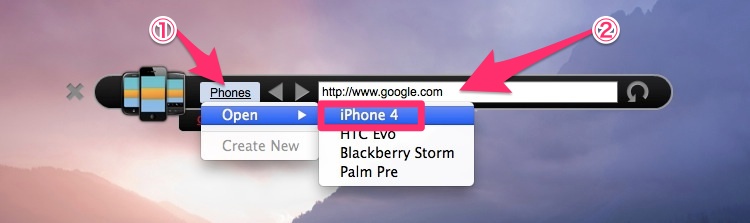
Mobilizerを起動させると検索バーのようなものが表示されます。
- 【Phones】をクリック→デバイスを選択
- アドレスバーにURLを入力
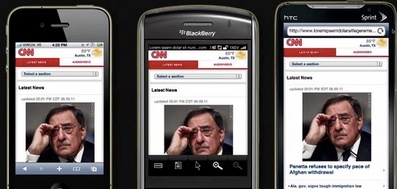
URLにこのサイトを入力し【iPhone4】のデバイスでエミュレートしてみました。アクセスしているブラウザのユーザーエージェントはiPhoneらしく、スマホサイトの表示になってます。
使えるエミュレータは全部で4種類
- iPhone4
- HTC Evo
- BlackBerry
- Palm

一度サイトを構築してしまうと、後からレスポンシブに変えるのは大変です。できるだけ早めに対応させておいたほうが後々楽ですね。